Как да добавите Google Maps в WordPress
Ако сте създали уебсайт за вашия местен бизнес, особено за физически магазин, тогава трябва да имате раздел Google Maps на уебсайта си в WordPress, подчертаващ местоположението му. Вграждането на картата във вашия уебсайт също е отлично за вашите местни SEO усилия, тъй като Google ще я класира по-високо в резултатите от търсенето.

За щастие, вграждането на Google Maps във вашия магазин или офис местоположение(а) е лесно в WordPress. Прочетете, за да започнете.
Как да добавите Google Maps към WordPress без API или плъгин
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Това е най-лесният начин за добавяне на Google Maps към вашия WordPress блог или уебсайт. Това включва две широки стъпки: копиране на връзката за вграждане и поставяне на връзката в кодов блок на WordPress. Следвайте стъпките по-долу.
Получаване на връзката за вграждане на Google Карти
- Отворете Google Карти в мрежата.
- Въведете или потърсете местоположението, което искате да вградите в полето за търсене.

- Щракнете върху Споделяне, навигирайте до Вграждане на карта, изберете желания размер и щракнете върху Копиране на HTML.
Поставяне на връзка за вграждане в WordPress
- Влезте в таблото си за управление на WordPress.
- Щракнете върху Страници, след това върху Добавяне на нова страница (Можете да използвате нова публикация или да редактирате стара страница, ако желаете).

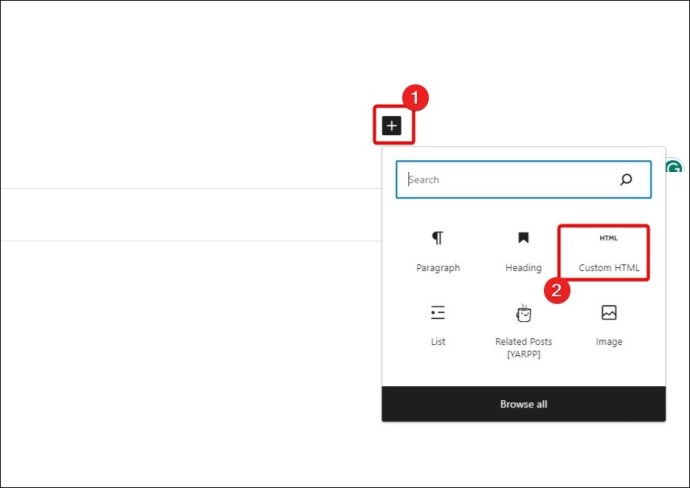
- Щракнете върху бутона +, след което върху Персонализиран HTML.

- Поставете връзката за вграждане на Google Map, която сте копирали. След това запазете и публикувайте страницата си.

Добавяне на Google Maps с API на WordPress
Ако блогвате в WordPress, можете да вградите Google Maps с API, но трябва да използвате приставка за Maps, за да постигнете това. В този пример използваме приставката WP Go Maps, но има и други, които можете да опитате. Но първо трябва да получим API.
Как да получите API на Google Maps
Можете да използвате безплатни API функции за малки фирми, но разширените API струват около $7 на месец и се увеличават в зависимост от това колко импресии получавате. С получения API можете да добавите Google Map към вашия уебсайт. За да получите API на Google Map, трябва да сте настроили правилно таксуването си в Google Cloud Console. След като таксуването е настроено, продължете към стъпките по-долу в Google Cloud Console.
- Кликнете върху Хамбургер горе вляво и щракнете върху API и услуги.

- Изберете Активиране на API и услуги.
- Щракнете върху Hamburger, задръжте курсора на APIs & Services, след което щракнете върху Library.

- Под Карти щракнете върху Преглед на всички.
- Щракнете върху Maps JavaScript API и щракнете върху неговия бутон Активиране.

- Върнете се на страницата API библиотека и повторете стъпка 5 за Directions API, Geocoding API, Geolocation API и Places API.
- Щракнете върху Hamburger, задръжте курсора на API и услуги, след което щракнете върху Идентификационни данни.

- В горната част на екрана щракнете върху опцията Създаване на идентификационни данни и изберете API ключ.

- Изберете опцията Редактиране на API ключ.

- Изберете бутона за избор Уебсайтове и щракнете върху ДОБАВЯНЕ.

- Въведете URL адреса на уебсайта си, щракнете върху Готово, последвано от Запазване.

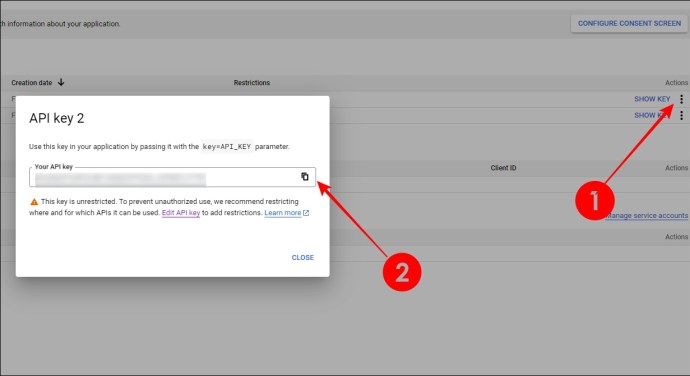
- Щракнете върху опцията Показване на ключ и копирайте вашия API ключ.

Изтегляне на приставката за WP Maps
Ще използваме WP Go Maps за този пример. Следвайте стъпките по-долу, за да го изтеглите.
- Отворете таблото за управление на WordPress, щракнете върху Plugins от лентата с менюта и щракнете върху Add New Plugin в горната част на страницата.

- Потърсете WP Go Maps и щракнете върху опцията Install Now за първия плъгин, след което щракнете върху Activate, след като инсталацията приключи.
- Щракнете върху Настройки за карти в левия панел, щракнете върху раздела Разширени, въведете своя API ключ и щракнете върху Запазване на настройките долу вдясно.

- Изберете Карти в левия панел, добавете адреса си в полето Адрес/GPS и щракнете върху бутона Добавяне на маркер.

Добавяне на блок на картата
Когато API е свързан, WP Go Maps ще създаде блок от код, който можете да използвате на уебсайта си:
- Отворете таблото за управление на WordPress и отворете публикацията или страницата, където ви трябва картата.
- Изберете бутона + в горната част, потърсете Карта и изберете Карта.

- Сега запазете и публикувайте страницата.
- Използвайте допълнителните опции вдясно, за да персонализирате как изглежда блокът на страницата.
Добавяне на Widget
Като алтернатива можете да добавите малка джаджа към вашата карта, като долния колонтитул на уебсайта. Ето как:
- Отворете административния панел на WordPress.
- Изберете Външен вид и щракнете върху Widgets.

- Разгънете WP Go Maps, изберете местоположение и щракнете върху Add Widget.

- Редактирайте размерите на приспособлението и начина, по който етикетът ще бъде именуван на картата.
Въпреки че WP Go Maps трябва да свърши работата, това не е единственият плъгин, който може да го направи.
Можете да прегледате магазина за плъгини на WordPress, за да намерите други плъгини, които вграждат картографски блокове с Google Maps. Някои от по-добрите опции включват:
- Google Maps Widget
- Google Карти Лесно
- Интергео
След като изтеглите и активирате приставката, всеки трябва да има кратък урок за това как да включите своя ключ за API на Google Maps, за да позволите на WordPress да използва картата от Google. Останалото зависи от вас.
Използвайте WordPress тема, интегрирана с карта
Освен да използвате плъгини за създаване на карта за вашия уебсайт, можете също да изберете тема с опцията от самото начало.
Въпреки това е малко вероятно да намерите безплатна тема с вграждане на Google Maps. Една от по-добрите версии е Divi, която струва около $90 на година, ако използвате абонамент. Въпреки това, другите му функции, като създаване на уеб сайт с помощта на AI и много професионални шаблони, го правят отличен избор.
Поставете се на картата с WordPress
Като вградите местоположението на вашия магазин в Google Maps във вашия WordPress сайт, вие улеснявате потенциалните клиенти и клиенти да намерят вашия местен бизнес. Поиграйте си с разположението на картата и създайте ясна страница за контакт за най-добри резултати.
След това трябва да научите как да зададете тема по подразбиране в WordPress.
Често задавани въпроси
Къде да поставя ключа за API на Google Maps в WordPress?
Можете да го вградите в кодов блок на WordPress или да използвате плъгин. Някои от тези плъгини може да предлагат джаджи, в които вграждате API ключа.
Как да добавя карта на Google към WordPress без добавки?
Конкретният процес ще зависи от приставката, която използвате. Въпреки това API ключовете обикновено влизат в API поле, което се намира в Разширената опция на вашия плъгин.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)