Как смотреть видео в режиме изображения в режиме изображения на Mac
Pip (сокращение от Picture-in-Picture) позволяет пользователям закрепить небольшое окно, показывающее видео, которое плавает поверх других окон. Например, вы можете смотреть The Office TV, скрываясь на Reddit. К сожалению, хотя macOS Sierra поддерживает режим «картинка в картинке», он работает не на всех сайтах. Но вы можете использовать сторонние приложения для обеспечения PiP в Safari и Chrome. Вот как.
- Смотрите видео в режиме изображения в режиме изображения в Safari.
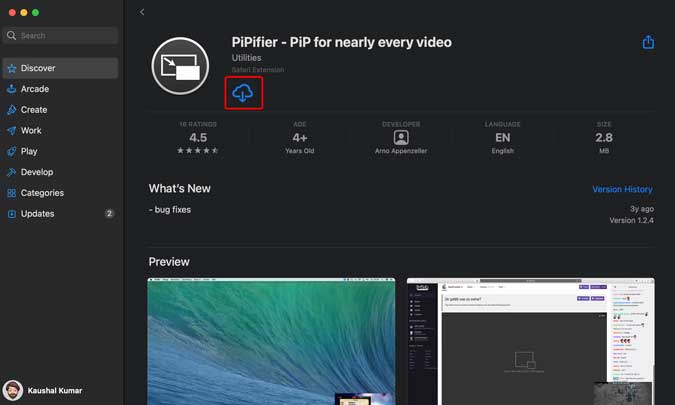
Перво-наперво нам нужно установить расширение PIPifier для Safari. Это расширение дает вам возможность одним щелчком мыши открыть любое видео HTML 5 и воспроизвести его в плавающем окне. Вы можете бесплатно установить расширение из App Store с помощью эта ссылка.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
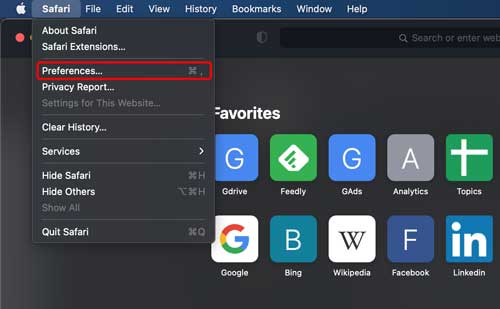
После того, как вы установили расширение, оно еще не появится в веб-браузере Safari. Нам нужно включить его на странице настроек. Откройте веб-браузер Safari и откройте «Настройки», нажав «CMD +» или щелкнув «Настройки» в меню Safari в строке меню.

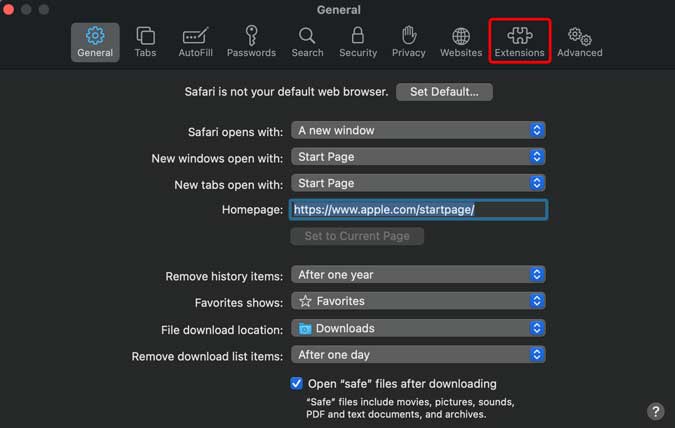
На странице настроек вы найдете полосу значков вверху. Нажмите кнопку “Расширения” справа.

Здесь вы увидите все установленные расширения для Safari. Установите флажок рядом с кнопкой PiPifier, чтобы включить расширение в браузере.

Теперь просто вернитесь в окно браузера Safari и загрузите видео. Расширение работает с большинством видео, использующих HTML5. Когда видео начнет воспроизводиться, нажмите кнопку PIP слева от строки URL. Вот и все. Теперь ваше видео воспроизводится в плавающем окне, которое остается поверх каждого окна.

Если вы не можете заставить видео всплыть, приостановите видео, нажмите кнопку PIP, и оно должно сразу появиться. Наслаждайтесь!
- Смотрите видео в режиме изображения в режиме изображения в Chrome.
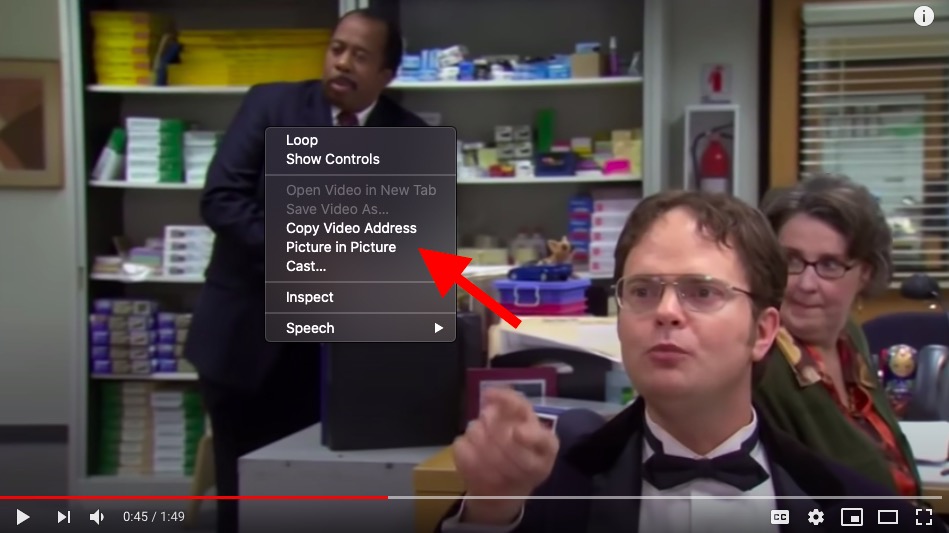
Если вы используете Chrome и не собираетесь переходить на Mac, для вас есть аналогичное решение. Если вы используете Chrome 70 или выше, PiP встроен в браузер. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши любое видео, чтобы получить к нему доступ. Однако на некоторых видеопроигрывателях, у которых уже есть контекстное меню (например, YouTube), вам нужно щелкнуть видео правой кнопкой мыши, а затем снова щелкнуть видео правой кнопкой мыши, чтобы увидеть параметр PiP.

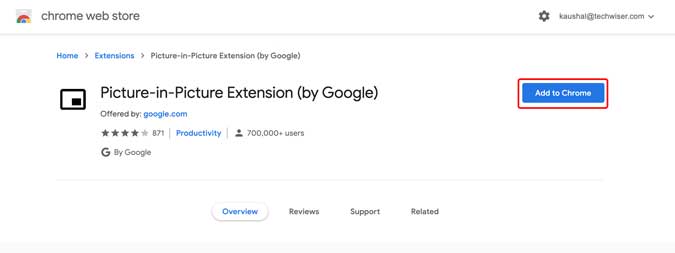
К сожалению, режим PiP в Chrome не работает на большинстве сайтов, таких как Netflix и Amazon Prime videos. Чтобы включить режим PiP на всех сайтах, Google создал аналогичное расширение, которое позволяет выводить любое видео со своей веб-страницы и перемещаться по экрану. Идите вперед и установите расширение Chrome, используя эта ссылка.

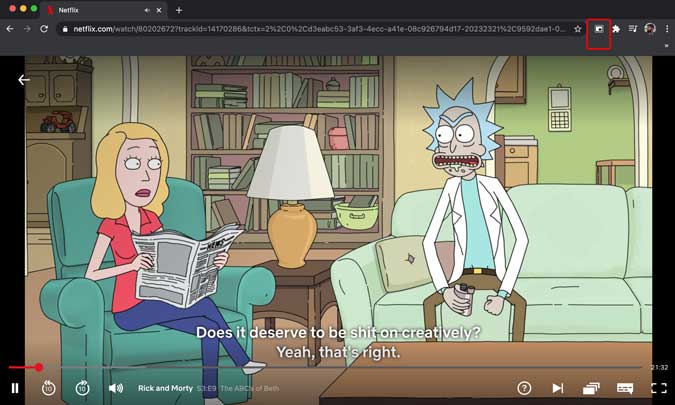
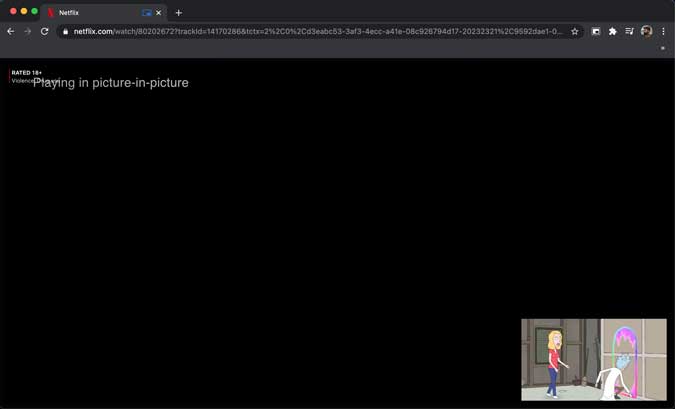
После установки расширения оно появится в браузере рядом с адресной строкой. Просто откройте веб-сайт и воспроизведите любое понравившееся видео. Нажмите кнопку расширения PIP в правом верхнем углу рядом с адресной строкой, чтобы открыть окно.

Вот и все, ваше видео теперь плавает на экране над всеми открытыми окнами. Видео остаются наверху, даже если свернуть Chrome, как и расширение Safari.

Заключительные слова
Это были два быстрых способа смотреть любое онлайн-видео в режиме «Картинка в картинке». Вы можете использовать Safari или Chrome для достижения этой функциональности, и нет никакой разницы между двумя расширениями. Если вы хотите смотреть офлайн-видео в режиме PIP с помощью QuickTime Player, вы можете просто выбрать «Плавающий сверху» в строке меню при воспроизведении видео. Что вы думаете об этих методах? Дайте мне знать в комментариях ниже или присоединитесь ко мне в Twitter.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)