Проверить элемент в Chrome: 10 советов, как использовать его как профессионал
Возможно, вы слышали об этой мощной функции в своем браузере Chrome – средствах разработки Chrome. И хотя это правда, что большинство из них полезно для веб-разработчиков, бывают случаи, когда это полезно для обычного пользователя Интернета. В этой статье мы сосредоточимся на полезных вещах, которые вы можете делать с помощью инструментов разработчика Chrome. Например, как обойти ограничения, установленные сайтом, узнать шрифты, цвета и изображения, которые скрыты на поверхности или даже забыли пароли.
Как открыть инструменты разработчика в Chrome?
Чтобы открыть инструменты разработчика Chrome в Google Chrome, нажмите «Настроить хром» (⋮)> «Дополнительные инструменты» -> «Инструменты разработчика». Вы также можете щелкнуть правой кнопкой мыши страницу, которую хотите отредактировать, и выбрать «Проверить». Мне нравится использовать сочетание клавиш Ctrl + Shift + I (Cmd + Option + I для Mac).
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
По умолчанию оно открывает новое окно справа, но я предпочитаю оставлять его внизу, так как это дает мне больше места для его расширения. Чтобы переместить окно вниз, нажмите кнопку с тремя вертикальными точками в правом верхнем углу (⋮), затем выберите вариант закрепления внизу. Вы также можете включить темный режим в Настройках, это облегчает работу глаз. Теперь при следующем открытии элемента inspect он запомнит мои изменения.

Также читайте: Как изменить фон Google Chrome
10 советов по использованию инструментов разработчика Chrome
1. Редактировать веб-страницу
Теперь это базовое использование инструментов разработчика, но оно должно быть включено. Вы можете временно редактировать любую веб-страницу (например, Википедию) в своем браузере. Для этого откройте любую веб-страницу, которую вы хотите отредактировать, в Chrome, щелкните правой кнопкой мыши и выберите «Проверить элемент». Перейдите на вкладку консоли (должен быть второй вариант сверху), затем вставьте следующую строку кода и нажмите Enter.
document.body.contentEditable = true
Это сделает всю веб-страницу редактируемой, как любой документ Word. Просто щелкните в любом месте и начните печатать. Хотя помните, что все эффекты исчезнут после обновления страницы. Итак, убедитесь, что вы сделали снимок экрана страницы перед закрытием браузера.

2. Откройте сохраненный пароль.
Допустим, вы хотите войти в свой Instagram на своем мобильном телефоне, но не помните пароль. К счастью, он сохранен в вашем браузере. Теперь вместо кропотливого процесса сброса пароля вы можете использовать инструменты разработчика, чтобы раскрыть скрытый пароль.
Щелкните правой кнопкой мыши поле пароля и выберите «Проверить элемент». Откроется окно инспектора документов, и все, что вам нужно сделать, это заменить слово «пароль» на «текст» в поле ввода пароля. И это должно показать пароль, скрытый звездочками.
3. Сделайте снимок экрана веб-страницы.
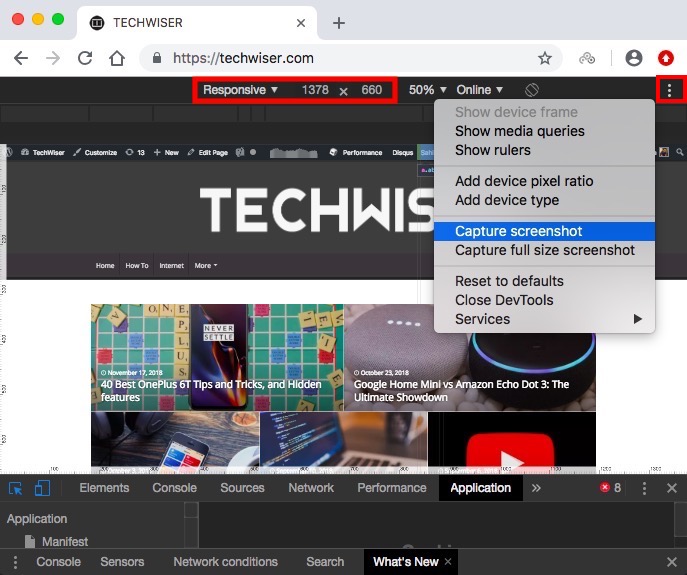
Знаете ли вы, что вы можете сделать снимок экрана веб-страницы с помощью Chome Dev Tools без использования дополнительных плагинов? Функция довольно проста и предлагает только две настройки: видимую часть веб-страницы и всю веб-страницу. Он может делать снимки экрана для мобильной версии веб-страницы, и вы можете выбрать несколько мобильных макетов из раскрывающегося меню вверху.
Чтобы сделать снимок экрана, откройте инструменты разработчика Chrome. Перейдите на вкладку «Консоль» и нажмите ctrl + shift + M (окна) или cmd + opt + M (Mac). Затем щелкните меню из трех точек в правом верхнем углу веб-страницы и выберите «Сделать снимок экрана» или «Сделать снимок в полный размер». И все, ваш скриншот будет сохранен в папке загрузок.

Также читайте: 7 лучших расширений для скриншотов Chrome на любой случай
Есть и другие способы делать снимки экрана, и вы всегда можете установить расширение снимка экрана или использовать собственный ярлык снимка экрана компьютера, prtsc (windows) и cmd + shift + 4 (MacOS), но этот метод работает так же хорошо.
4. Используйте палитру цветов.
Я любитель минимальных цветов, и чаще всего я прокручиваю минимальные изображения в Google, чтобы получить вдохновение для изображений функций и миниатюр. Или, скажем, если цветовая схема конкретного веб-сайта привлекает ваше внимание и вы хотите узнать, какой цвет они используют, вы всегда можете установить расширение для выбора цвета. Но есть более быстрый способ сделать это.
Вызовите инструменты разработки Chrome, в левой части нажмите на вкладку «Стиль», нажмите на маленькое поле рядом с цветом. Это вызовет инструмент выбора цвета, теперь щелкните в любом месте веб-страницы, цвет которого вы хотите узнать, и палитра цветов выдаст вам шестнадцатеричный код. Просто скопируйте шестнадцатеричный код и вставьте его в Photoshop.
 5. Измените веб-сайт на макет для мобильных устройств.
5. Измените веб-сайт на макет для мобильных устройств.
Каждый раз, когда вы открываете веб-сайт, многие ваши данные отправляются под капотом, такие как ваш IP-адрес, точная дата и время, URL-адрес, откуда вы пришли, и User-agent.
Пользовательский агент помогает веб-сайту идентифицировать ваш браузер. А в некоторых случаях помогает смена user-agent. Например, если вы хотите проверить, отзывчивый ли ваш сайт или нет. Но больше всего мне нравится доступ к другой версии сайта. Например, некоторые правительственные веб-сайты в Индии открываются только в Internet Explorer, или для глобального примера возьмем Instagram. Как известно, вы не можете загружать фотографии в Instagram он на компьютере, но вы можете сделать это с его мобильного сайта. Так почему бы не замаскировать настольный браузер под мобильный?
Для этого запустите инструменты разработки Chrome, щелкните 3 вертикальные точки и в разделе «Дополнительные инструменты» выберите «Условия сети». Снимите отметку с поля с надписью «Агент пользователя, выбирать автоматически» и во всплывающем окне выберите мобильный браузер. Если вы пытаетесь получить доступ к правительственному веб-сайту, выберите другой совместимый браузер. Теперь закройте окно и обновите страницу. Как видите, есть полнофункциональная кнопка загрузки, с помощью которой вы можете загружать фотографии в Instagram с компьютера.

6. Искать что угодно
Еще одна полезная функция, которую трудно определить, – это поиск. Вкладка «Поиск» позволяет вам искать на веб-странице определенное содержимое или элемент HTML.
Например, скажем, если вы хотите узнать, какой шрифт используется на веб-сайте, вам нужно щелкнуть 3 точки, затем нажать «Поиск» и ввести шрифт или, если быть точным, использовать семейство шрифтов, и вы сможете найти информацию в строках кода.
Или возьмем другой пример: я наткнулся на веб-сайт, который использует видео в фоновом режиме, и мне любопытно узнать, какое это именно видео. Теперь сохранение страницы не сработает. Вместо этого используйте инструмент разработки Chrome и выполните поиск по запросу «видео», пролистайте результаты и посмотрите, получите ли вы какой-либо URL. В этом случае руководствуйтесь здравым смыслом, если это видеофайл, в основном он имеет расширение mp4, попробуйте это. И вот, теперь у вас есть несколько результатов с mp4, одним из которых должен быть видеофайл, щелкните его, чтобы открыть URL-адрес. Скопируйте этот URL и вставьте в браузер, и вперед.

7. Удалить всплывающие окна.
Еще одна полезная функция i – удаление всплывающих окон с веб-сайта. Например, возьмем Quora – популярный веб-сайт с ответами на вопросы, который предлагает контент только своим участникам. Если вы зашли на этот сайт из Google и попытаетесь прочитать более одной страницы, появится всплывающее окно с просьбой зарегистрироваться. Вот как это удалить, щелкните страницу правой кнопкой мыши и откройте элементы Inspect. Перемещайте курсор к строке кода, пока не будет выделено всплывающее окно (закрывающее содержимое). После этого удалите эту строку кода. Иногда в теле страницы есть еще один прозрачный слой, из-за которого ссылки не отвечают. Удалите и это.
Читайте: Как увидеть заблокированный контент на веб-сайтах

8. Измените местоположение GPS в браузере.
Теперь у любого веб-сайта есть два способа узнать, откуда вы просматриваете – ваш IP-адрес и местоположение вашего браузера. Хотя вы можете легко изменить IP-адрес, используя наши VPN и Smart DNS, изменить местоположение браузера непросто.
Например, на днях я просматривал CBS через VPN, и все работало нормально. Но когда я решил посмотреть местные каналы на CBS, мне показалось всплывающее окно с запросом моего местоположения в браузере. И затем нажмите Разрешить, он говорит, что контент недоступен в моем местоположении.
Чтобы исправить это, откройте Консоль разработчика, щелкнув экран правой кнопкой мыши. Внизу панели нажмите кнопку с тремя точками в правом верхнем углу, а затем выберите опцию «Датчики» в меню «Еще». Новое окно откроется в нижней половине окна инструментов разработчика. В разделе «Геолокация» выберите «Пользовательское местоположение». Теперь укажите свое местоположение на основе широты и долготы. Если вы не знаете этих значений, вы всегда можете использовать карты Google. Или просто выберите название города, например, Калифорния. Теперь перезагрузите страницу, разрешите данные о местоположении во всплывающем окне. А теперь, если я обновлю страницу и нажму «Разрешить местоположение», как вы можете видеть, я могу транслировать локальные станции.

9. Используйте линейку
Как и инструмент выбора цвета, инструменты разработчика Google Chrome также включают линейку. Это удобно, когда вы хотите измерить пиксели по высоте и ширине страницы.
Чтобы вызвать линейку, щелкните правой кнопкой мыши страницу, на которой вы хотите использовать линейку, и нажмите «Проверить элемент». Затем вам нужно включить его в первый раз, нажмите на 3 вертикальные точки в правом верхнем углу и выберите Настройки. Откроется новое окно, в разделе «Элементы» выберите параметр «Показать линейку».
10. Ограничьте скорость загрузки в Chrome.
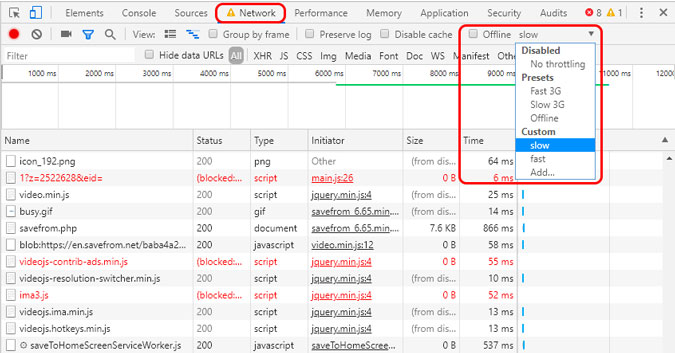
Если вы хотите ограничить скорость загрузки, вы можете сделать это с помощью инструментов Chrome Dev. Это не только ограничивает скорость загрузки реальных пакетов, но и потоковую передачу. По сути, вы можете изолировать вкладку и заставить ее загружаться в соответствии с только что установленной скоростью. Это работает как шарм, когда вы хотите ограничить пропускную способность вашего браузера во время просмотра фильма.
Чтобы установить скорость для вкладки, перейдите к параметрам разработчика и нажмите кнопку параметров рядом с пунктом аудита и выбора настроек, или вы можете просто нажать клавишу F1, чтобы открыть настройки. Перейдите на вкладку «Регулирование» и нажмите «Добавить собственный профиль». Вы можете назвать профиль и установить скорость загрузки и выгрузки. После добавления фигур нажмите «Добавить», и все готово.

Этот профиль будет работать только на открытой в данный момент вкладке, и вам придется держать окно параметров разработчика активным, иначе регулирование не будет работать. Чтобы активировать профиль, перейдите на вкладку сети в инструментах разработчика и щелкните раскрывающееся меню рядом с надписью Offline. Выберите настраиваемый профиль, и ваша страница теперь регулируется. Все, что загружается с этой страницы, будет ограничено до установленного лимита. Только убедитесь, что не закрыли окно проверки элемента или не обновили страницу.

Как вы используете инструмент разработчика Chrome?
В целом, у инструментов разработчика больше вариантов использования, чем возиться с любимыми веб-сайтами. Короче говоря, все, что веб-сайт не выполняет на стороне сервера, можно изменить с помощью инструментов разработчика Chrome. В качестве альтернативы вы можете использовать Веб-разработчик расширение, чтобы одним щелчком мыши получить доступ ко всем функциям и многому другому.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)


 5. Измените веб-сайт на макет для мобильных устройств.
5. Измените веб-сайт на макет для мобильных устройств.





