Как добавить контактную форму
Контактные формы позволяют посетителям веб-сайта удобно обращаться к вам с вопросами и запросами и даже покупать у вас. Вы можете добавить контактную форму на веб-сайты, созданные на WordPress, чтобы помочь клиентам более эффективно связаться с вами. Эта статья покажет вам, как добавить контактную форму в WordPress.

Хотя WordPress имеет две разные платформы для создания веб-сайтов, большинство компаний предпочитают WordPress.org WordPress.com, поскольку он размещается на собственном хостинге и, следовательно, более настраиваемый. Вы можете легко создать свой собственный веб-сайт, используя эту платформу, которая нравится владельцам бизнеса.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
В отличие от WordPress.com, который часто используют блоггеры-любители из-за его ограничений. Однако недостатком WordPress.org по сравнению с WordPress.com является то, что он не имеет встроенной контактной формы.
К счастью, WordPress позволяет добавлять контактную форму с помощью плагинов, о которых пойдет речь в этой статье.
Вы найдете различные плагины форм WordPress для добавления контактной формы. Однако в этой статье мы будем использовать один из самых популярных плагинов форм — WPForms. У конструктора форм есть платная и бесплатная версии WPForms Lite. Как новичок, вы всегда можете начать с этого и перейти на WPForms Pro, когда вам понадобятся дополнительные функции.
1. Установите плагин
- Откройте панель управления, перейдите в раздел «Плагины» в строке меню, затем нажмите «Добавить новый плагин».

- Найдите WPForms в поле поиска.
- Выберите первую запись под названием «Контактные формы от WPForms — конструктор форм перетаскивания для WordPress» и нажмите «Установить» рядом с ней.

- Нажмите «Активировать» после установки.
2. Создать контактную форму
- Вернитесь на свою панель управления, прокрутите строку меню и нажмите WPForms.
- На правой панели нажмите «Добавить новый».

- Откроется библиотека шаблонов. Выберите шаблон, наведя на него курсор и нажав всплывающую кнопку «Использовать шаблон».

- Чтобы создать базовую форму, выберите Простая контактная форма. Вы получите форму с полями «Имя», «Электронная почта» и «Сообщение» по умолчанию.
- Отредактируйте поля:
- Нажмите на нее, чтобы изменить название поля.
- Перетаскивание полей, чтобы изменить их расположение.
- Перетаскивание поля из выделения на левой боковой панели и размещение его в нужном месте формы.
- Нажмите «Сохранить», когда закончите.

3. Установите подтверждения по электронной почте
Подтверждения по электронной почте — это то, что ваша аудитория получает после заполнения формы. Это может быть сообщение с благодарностью или следующий этап вашей воронки продаж. Например, следующим действием после заполнения формы может быть загрузка электронной книги или присоединение к сообществу.
- Перейдите на вкладку «Настройки» в конструкторе форм и нажмите «Подтверждения».

- При желании отредактируйте сообщение с благодарностью по умолчанию.
- Если вы перенаправляете их, перейдите к типу подтверждения и выберите «Перейти по URL-адресу» в раскрывающемся меню.
- Введите URL-адрес и нажмите «Сохранить».

4. Установите настройки уведомлений по электронной почте.
Это электронное письмо, которое вы получаете, когда кто-то заполняет вашу форму. Его также можно настроить.
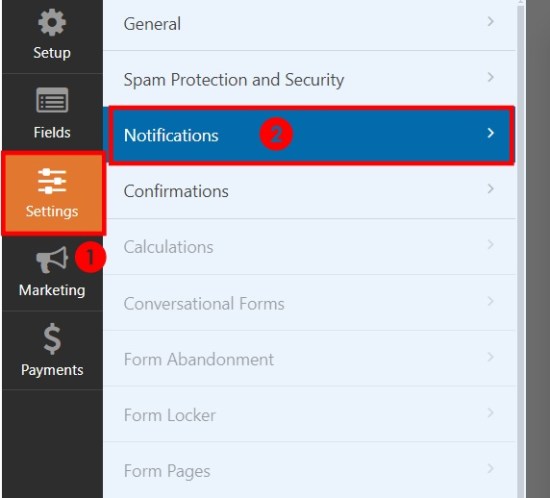
- Выберите «Настройки» и нажмите «Уведомления».

- Отредактируйте поля по своему усмотрению или оставьте их как есть.
- Измените адрес электронной почты, если вы предпочитаете что-то другое. Используйте запятую, чтобы указать несколько адресов электронной почты.
- В строке темы указывается имя вашей контактной формы, а в поле «От имени» автоматически указывается имя пользователя.
- Нажмите «Сохранить».

5. Добавьте форму на страницу
После настройки вышеизложенного вы должны добавить форму на страницу WordPress, где вы хотите, чтобы она отображалась. Вы можете использовать существующую страницу или создать новую.
- Перейдите на свою панель управления и выберите «Страницы» в строке меню.
- Нажмите «Добавить новую страницу» или найдите страницу, на которую вы хотите добавить форму.

- В зависимости от того, используете ли вы Классический редактор или Редактор Гутенберга (Блок), процесс будет отличаться. Вам нужно будет нажать «Опубликовать» или «Обновить», чтобы завершить процесс.
Классический редактор
- Поместите курсор туда, где вы хотите создать форму, и выберите «Добавить форму» на панели инструментов.
- Выберите созданную вами форму, идентифицируя ее по имени, которое вы дали форме.
- Нажмите «Добавить форму».

Редактор блоков
- Нажмите значок + и введите wpforms в поле поиска.
- В блоке WPForms щелкните раскрывающееся меню и выберите свою форму.

- Нажмите «Опубликовать» или «Обновить».
Помимо контактной формы, вы можете встроить Карты Google в WordPress, чтобы показать местоположение вашего бизнеса.
Добавьте контактную форму в область виджетов
Вы также можете добавить форму в область виджетов, например в нижний колонтитул или боковую панель, если хотите. Процесс одинаков, независимо от используемого вами редактора.
- Перейдите в панель управления WordPress.
- Выберите «Внешний вид» в строке меню и нажмите «Виджеты».

- Найдите виджет WPForms и перетащите его в нужную область виджетов в правой части экрана.
- Дайте виджету имя и выберите созданную форму из раскрывающегося меню.
- Нажмите «Сохранить».

Получите необходимую информацию о клиенте
Около половины веб-сайтов в Интернете созданы на базе WordPress.org. Итак, хорошо, что была предусмотрена возможность добавления контактной формы на ваш сайт, хотя WordPress.org не имеет встроенного конструктора форм.
К счастью, теперь вы можете добавить форму на свой сайт с помощью приведенного выше руководства. Хотя WPForms был примером, который мы использовали выше, большинство конструкторов форм используют аналогичный формат, поэтому у вас не должно возникнуть проблем, если вы согласитесь на другой.
Часто задаваемые вопросы
Хорошо ли WPForms интегрируется со сторонними службами электронной почты?
Однако вам потребуются платные дополнения для интеграции с такими сервисами, как Mailchimp, Constant Contact, AWeber, GetResponse и Campaign Monitor.
Делает ли использование WPForms ваш сайт уязвимым?
Использование устаревших или плохо поддерживаемых плагинов всегда представляет угрозу безопасности. У вас не должно возникнуть проблем с уязвимостями, пока вы обновляете WPForms. Было бы полезно рассмотреть возможность встроенной интеграции с Google reCAPTCHA и Cloudflare Turnstile для защиты от спама.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)