Что такое WebGL и как включить его в любом браузере
Пару месяцев назад я работал над своим магистерским проектом по информатике. Мне потребовалось создать каркас веб-страницы. Ну, я посетил пару сайтов вроде ShaderToy, WebGL Earthи т. д., чтобы понять, как работает графический рендеринг. Но меня встретило сообщение: «В вашем браузере отключен WebGL». Пару поисков в Google оказывается, что WebGL отключен по умолчанию в большинстве браузеров. Итак, вот как вы включаете WebGL в своем браузере.
Читайте: Как установить две поисковые системы по умолчанию в любом браузере
Что такое WebGL? Почему вам это нужно?
Прежде чем переходить к включению WebGL, давайте разберемся, что такое WebGL. Теперь WebGL позволяет вашему браузеру запускать двухмерный и трехмерный рендеринг без установки дополнительных плагинов. Это также позволяет браузеру использовать аппаратный графический процессор для выполнения графических вычислений вместо вашего процессора. Это означает, что графический рендеринг будет работать лучше и, что самое главное, будет работать.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Прежде всего, ваш браузер должен поддерживать WebGL. Точный способ проверить это, просто посетив этот сайт. Если вы получили сообщение «Ваш браузер поддерживает WebGL», мы можем продолжить его включение.

Итак, если вы разрабатываете графику в Интернете или пишете сценарии для визуализации графики в браузере, это значительно повысит производительность. Кроме того, это убьет зависимость от сторонних плагинов.
Как включить WebGL в вашем браузере
Способ включения WebGL зависит от браузера, с которым вы работаете. Ниже приведен метод включения WebGL в браузерах на основе Chromium, Mozilla Firefox и Safari.
1. Google Chrome
Поскольку Google Chrome основан на Chromium, этот метод будет работать в большинстве браузеров на основе Chromium, таких как Brave, Vivaldi, Opera и т. Д. Просто убедитесь, что вы используете последнюю версию Google Chrome. Чтобы найти версию Chrome, нажмите значок меню в правом верхнем углу, нажмите «Справка», а затем «О Google Chrome».
Предполагая, что вы используете последнюю версию Chrome, теперь нам нужно разрешить Chrome использовать наш аппаратный графический процессор для выполнения графических вычислений. Для этого перейдите в настройки Chrome, набрав «chrome: // settings» в адресной строке.

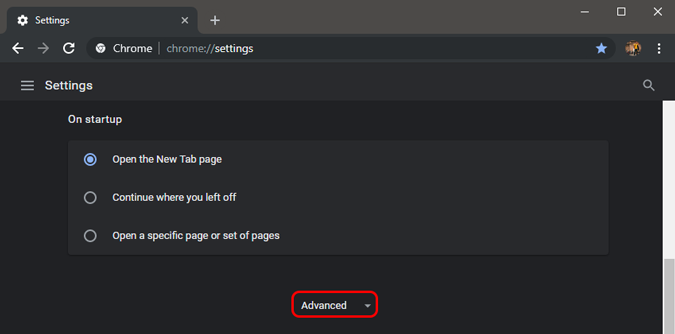
На странице настроек прокрутите вниз, пока не увидите гиперссылку «Дополнительно». Нажмите на него, чтобы открыть расширенные настройки Google Chrome.
Читайте: Храбрый против Вивальди: какой браузер лучше и почему

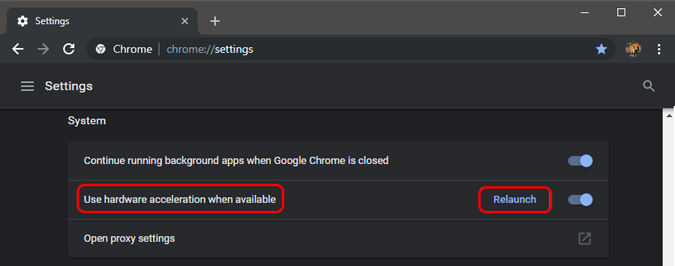
Когда появятся расширенные настройки Chrome, перейдите в нижнюю часть страницы. Вы увидите «Использовать аппаратное ускорение, когда доступно» в разделе «Система». Нажмите на ползунок рядом с ним, чтобы включить аппаратное ускорение графического процессора. Опубликуйте это, вы увидите, что появляется кнопка «Перезапустить». Нажмите на нее, чтобы Google Chrome перезапустил и применил настройки. Убедитесь, что на других вкладках Chrome нет загруженных или несохраненных документов.

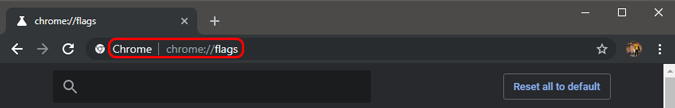
После перезапуска Chrome перейдите к флажкам Chrome, чтобы включить WebGL. Введите в адресной строке «chrome: // flags».

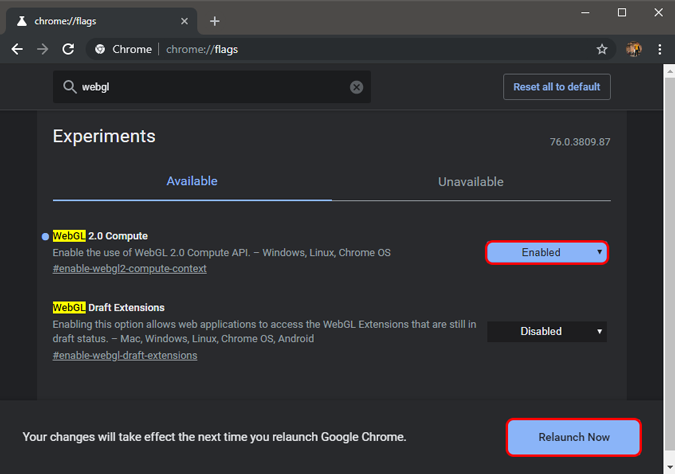
В меню Chrome Flags найдите WebGL. Вы увидите флаг под названием «WebGL 2.0 Compute», щелкните раскрывающийся список рядом с ним и выберите «Включено». Опубликуйте это, вы увидите всплывающее окно внизу с просьбой перезапустить Google Chrome. Для этого нажмите кнопку «Перезапустить сейчас».
Для Chrome Android и Chrome Mac необходимо включить «Черновые расширения WebGL».

2. Mozilla Firefox
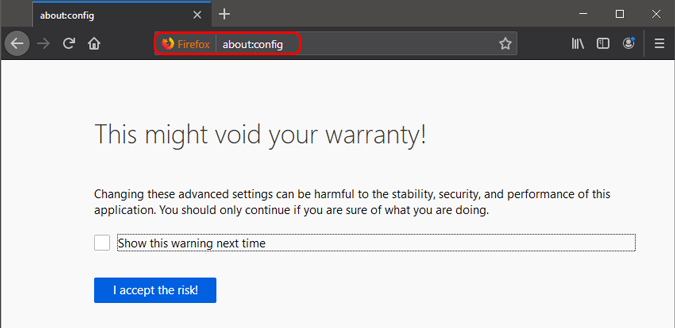
Если вы используете Mozillla Firefox, включение webGl является довольно простым и двухэтапным процессом. Перейдите в меню настроек, набрав about: config в адресной строке.

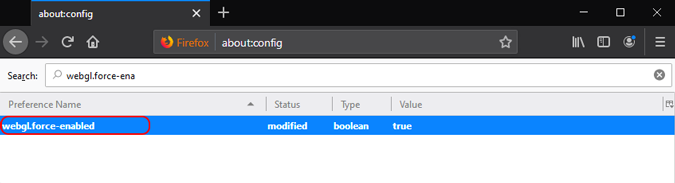
В меню «Настройки» введите в строке поиска «webgl.force-enabled». По умолчанию для параметра Preference установлено значение «false». Дважды щелкните по нему, чтобы изменить значение на true. Перезапустите Firefox, чтобы изменения вступили в силу.

3. Safari
Safari скрывает параметры для включения WebGL в разделе «Параметры разработчика и экспериментальные функции». Итак, чтобы включить WebGL на Mac, мы должны сначала включить параметры разработчика. Для этого откройте браузер Safari и нажмите Safari в верхней строке меню. В расширенном меню нажмите «Настройки».

Когда откроется диалоговое окно «Настройки», переключитесь на вкладку «Дополнительно». Внизу отметьте опцию «Показать меню разработки в строке меню». Это позволит разработчикам или экспериментальным функциям Safari. Вы должны увидеть опцию «Разработка» в верхней строке меню.

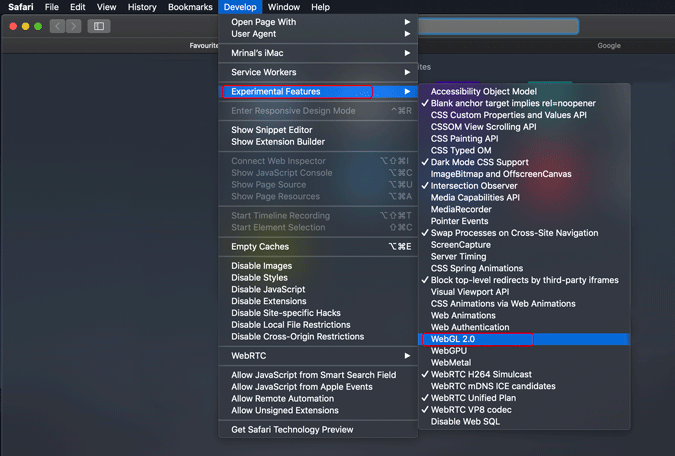
Нажмите на меню «Разработка» и перейдите к «Экспериментальным функциям». В расширенном меню щелкните WebGL 2.0, чтобы включить его. Перезапустите браузер, и в Safari будет включен WebGL.

Заключение
Помните, что большинство веб-сайтов по-прежнему будут отображать графику в браузере, поскольку плагины уже добавлены на веб-сервер. Однако графика будет нестабильной и займет гораздо больше времени. Даже если вы не занимаетесь разработкой графики, я бы порекомендовал вам включить WebGL, чтобы улучшить работу с графикой в сети.
Альтернатива, если для причины конфиденциальности, вы хотите отключить WebGL, вы можете отключить их, используя указанные выше настройки или ScriptSafe расширение для блокировки отпечатков WebGL.
Если у вас возникнут дополнительные проблемы или вопросы, дайте мне знать в комментариях ниже.
Также читайте: Как заблокировать веб-сайты в браузере Chrome на Android
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)





Во флагах Chrom нет “WebGL 2.0”, только “WebGL Developer” и “WebGL Draft”. Что делать?((
не открывается ссылка с того сайта который предоставлен в статье…пишет 404 ошибку и всё.