Как настроить главную страницу Google с вашим именем и изображением
<
div id=”penci-post-entry-inner”>
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Google – это первое, что большинство людей открывают каждый раз, когда они просматривают Интернет, и, как и в случае с нашими офисными столами, нам нужно что-нибудь, чтобы настроить домашнюю страницу Google и сделать ее более личной.
Домашняя страница Google – одна из самых быстро загружаемых страниц поисковых систем благодаря своему минималистичному дизайну, но иногда она может быть немного монотонной, и мы не можем просто ждать, пока Google примет меры, мы сделаем это сами.
Существует множество способов настроить домашнюю страницу Google, вы можете настроить страницу, используя элемент inspect и найдя соответствующие теги для замены (например, логотип, фон и т. Д.) На что-то более персонализированное. Это звучит слишком технически, не так ли? Расширения Chrome, созданные именно для этой цели, выполняют свою работу за счет щелчка мыши.
Мы собираемся показать вам, как настроить домашнюю страницу Google с вашим именем за несколько простых шагов.
Стилус – лучшая альтернатива Стильный– популярное расширение для браузера, недавно появившееся обнаружил кражу пользовательских данных. Но не волнуйтесь, в отличие от Stylish, Stylus утверждает, что они не находят ваши пользовательские данные настолько интересными.
И это не так, Stylus доступен для Chrome, Opera и Firefox и позволяет настраивать домашнюю страницу Google, используя тот же метод, который обсуждался ранее. Он автоматически ищет сборку страницы, находит эти теги и заменяет их настраиваемыми элементами. Он выполняет всю тяжелую работу в фоновом режиме и мгновенно отображает результат.
Читайте: 5 лучших расширений Google для остановки автоматического воспроизведения видео
Настройте главную страницу Google с вашим именем
Часть-1
открыто Браузер Chrome или FireFox и в строке поиска введите “Расширение стилуса‘и нажмите Enter. Или вы можете использовать эту прямую ссылку для загрузки, чтобы загрузить расширение для Хром а также Fire Fox.

В этой статье мы покажем вам шаги в браузере Google Chrome, однако процесс должен быть таким же и для Firefox. Установите Stylus в Chrome, и когда он завершится, он отобразится в виде значка вверху.

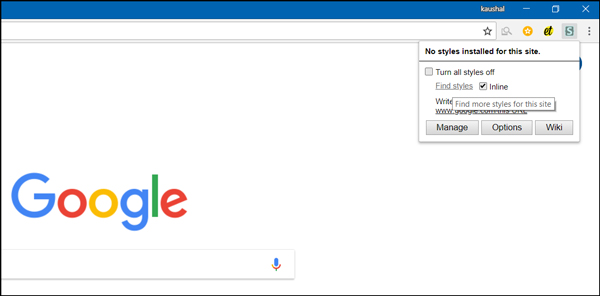
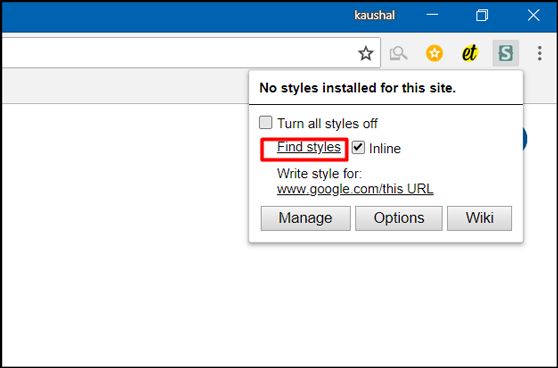
Нет, зайдите в google.com (или локальную версию Google, которую вы хотите настроить) и нажмите на расширение Stylus chrome в правом верхнем углу браузера. Вы увидите всплывающее окно. В этом случае выберите пользовательские стили для веб-страницы, щелкнув “Найдите стили‘

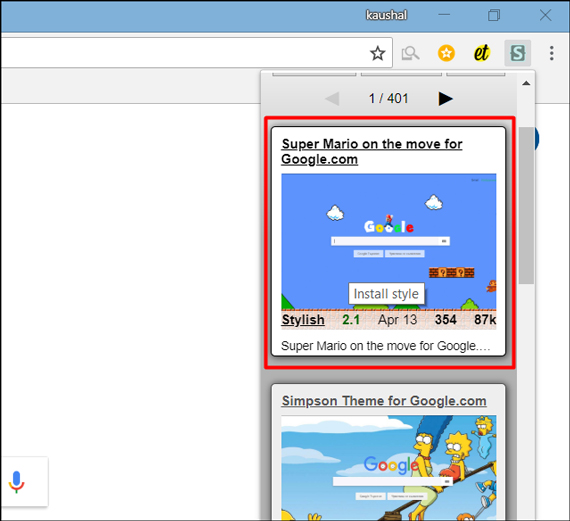
Он автоматически обнаруживает веб-страницу и предлагает готовые стили для этой веб-страницы.
Stylus поддерживает установку из популярных онлайн-репозиториев. Проще говоря, вы можете настроить работу других людей, чтобы вам не приходилось строить все с нуля.

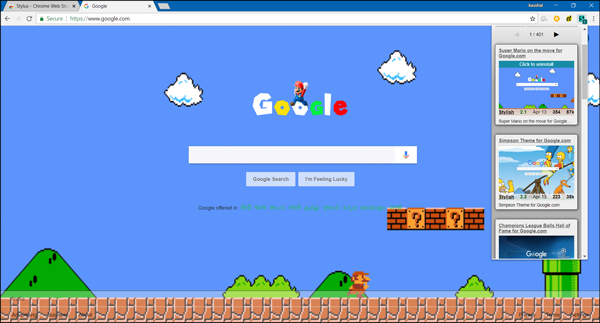
Вы можете выбрать любой стиль, который вам нравится для веб-страницы, и установить этот стиль, просто щелкнув его один раз, мы пошли с Стиль Супер Марио.

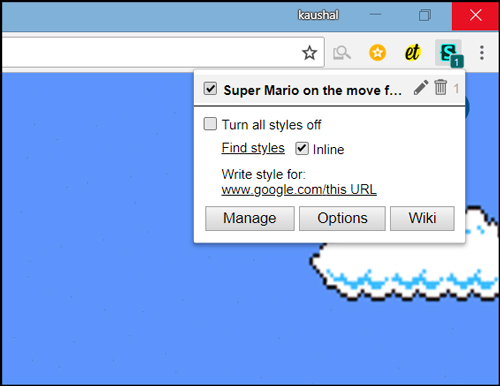
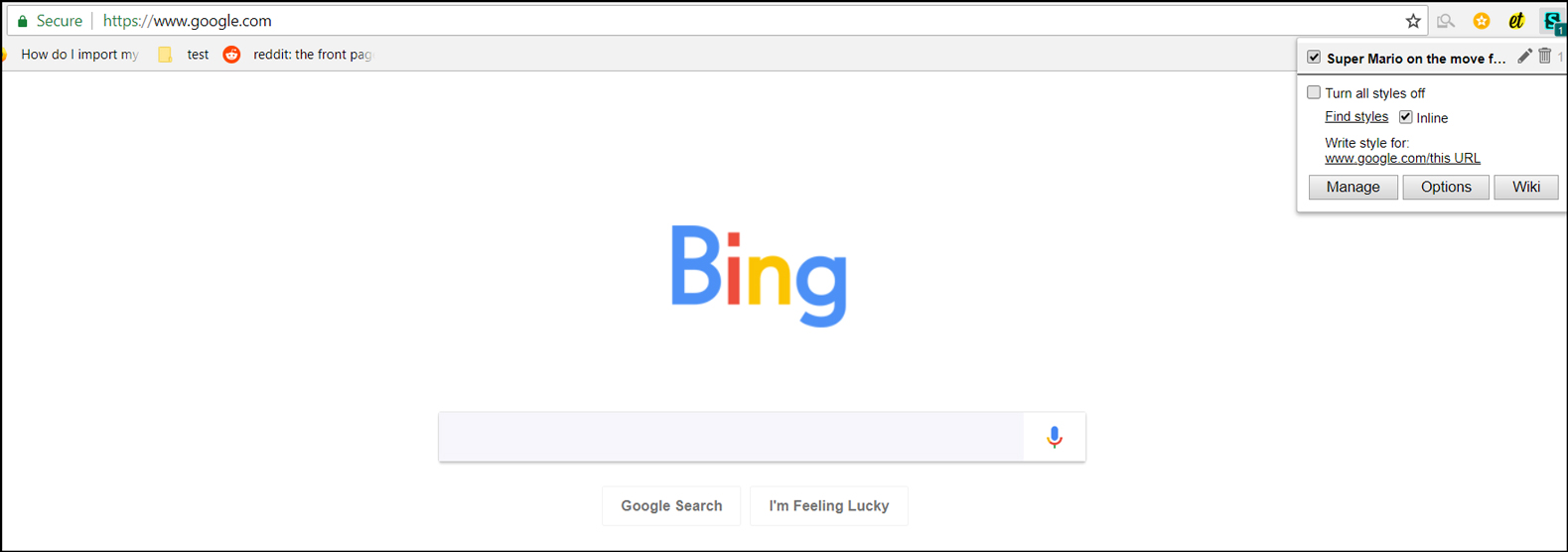
Теперь вернитесь к google.com и нажмите на значок стилуса. вы увидите, что недавно установленный скин вверху, установите флажок, и он настроит вашу веб-страницу.

Это было легко, правда? Итак, мы достигли основной цели, и теперь вы можете найти сотни различных стилей для большинства популярных веб-сайтов.
Это руководство не только для того, чтобы показать вам, как нажимать несколько кнопок, мы покажем вам, как вы можете изменить любую страницу в соответствии с вашими потребностями и создать действительно индивидуальный скин для веб-сайта.
Часть 2
Давайте обсудим несколько основных моментов для следующей части.
Сайт написан на HTML а также CSS и если у вас есть базовые знания любого языка программирования, понимание следующей части будет легкой прогулкой, мы сделаем ее еще проще и объясним все в терминах непрофессионала.
Например, Google, на главной странице есть несколько объектов, таких как логотип Google, панель поиска, кнопка поиска и несколько дополнительных ссылок. Довольно просто. Теперь предположим, что мы хотим изменить Логотип Google и замените его нашим собственный логотип. Для этого нам нужно найти логотип в CSS-коде страницы. Когда мы находим логотип, мы просто заменяем его нашим собственным логотипом, и он отображается на главной странице.
Но есть одна загвоздка, если вы перезагрузите веб-страницу, пользовательский логотип будет исчезнуть и будет заменен исходным логотипом, потому что каждый раз, когда вы обновляете страницу, сервер отправляет код CSS с исходным логотипом, а браузер загружает его.
Чтобы решить эту проблему, мы воспользуемся расширением ‘Стилус‘и создать нашу собственную веб-страницу Google с нашим собственным логотипом.
Прежде всего, это будет очень простой эксперимент, и не испортить вашу веб-страницу или браузер. Все вернется в норму, даже если некоторые вещи будут выглядеть искаженными после нажатия кнопки «Обновить». нам придется позаботиться о размерах логотипа, иначе он может не отображаться.
Давайте начнем.
Настройте свою веб-страницу
Первым делом, если вы хотите настроить домашнюю страницу Google со своим именем, вам нужно создать собственный логотип, который выглядит как логотип Google. Есть много способов сделать это, вы можете использовать Photoshop или любой онлайн-инструмент для редактирования изображений. Для этого урока мы будем использовать веб-сайт фестизит. Он позволяет создавать собственный логотип с использованием шрифта и цвета Google. Все, что вам нужно сделать, это ввести свое имя и нажать Enter. Он бесплатно предоставит вам прозрачный файл png.

Скачайте логотип и загрузите его на любой сайт хостинга изображений и получите прямую ссылку. нам это понадобится, потому что нам нужен непрерывный доступ к изображению в любое время. мы выбрали imgur и его прямая ссылка выглядит так https://i.imgur.com/file.png, где «файл» отличается для каждого изображения.
Убедитесь, что он работает, открыв его в новой вкладке, если он работает, половина тяжелой работы сделана.
Теперь самое простое.
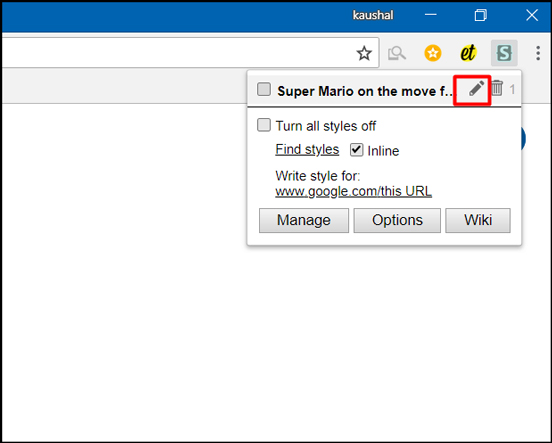
Перейдите на главную страницу Google и выберите стилус, вы увидите там скин и редактировать кнопка. Щелкните это.

Откроется новая вкладка, где вы сможете отредактировать файл для вашего собственного внешнего вида веб-страницы.
Теперь найдем изображение источники.
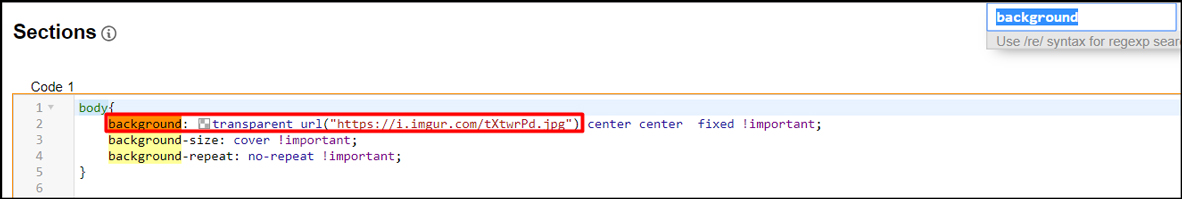
Нажмите ctrl + F чтобы открыть диалоговое окно поиска, введите ‘задний план‘, вы увидите много фона теги. Тот, за которым последовал URL изображения – это наше фоновое изображение источник. Если хочешь настроить фон Google Chrome, или если вы хотите изменить тему Google Chrome своим собственным изображением, вам необходимо заменить фоновое изображение здесь. В этом уроке я просто пропущу его.

Теперь давайте поищем источник изображения логотипа Google.
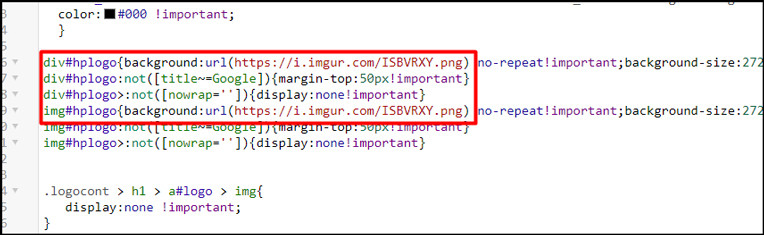
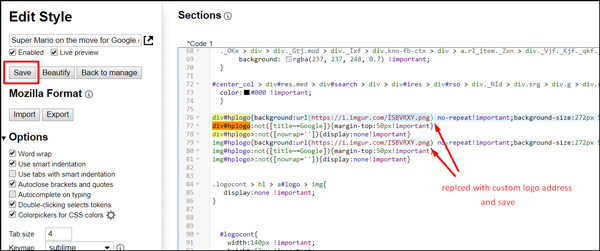
ctrl+F и введите ‘hplogo‘, тег, за которым следует URL-адрес изображения, является источником логотипа, и мы должны заменить эти файлы нашим логотипом. Вы сохраняете размер такой же для вашего собственного логотипа, т.е. 272 × 92 пикселей.
Разные темы имеют разные названия для логотипа и фона, общее правило – искать .png после нажатия CTRL или CMD + F

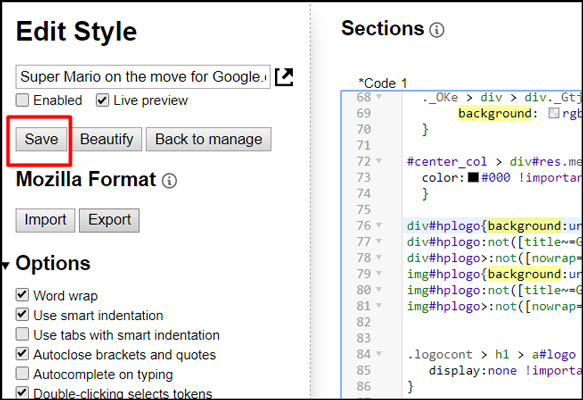
После того, как вы заменили логотип Google на собственный логотип, нажмите кнопку «Сохранить» в левой части экрана, чтобы сохранить изменения.

Теперь перейдите в Google и нажмите значок стилуса, вы увидите флажок для стиля, который вы только что отредактировали. При выборе этого варианта вы увидите свою персонализированную домашнюю страницу Google.

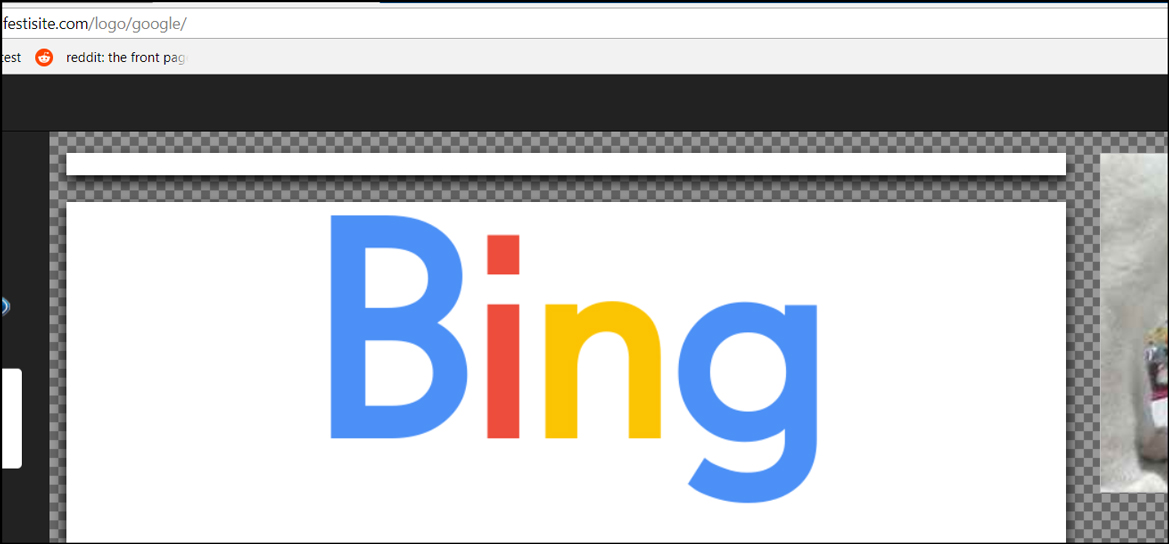
Вот и все, если вы теперь вернетесь на google.com и обновите страницу, вы должны увидеть свое имя вместо логотипа Google. В этом случае мы решили использовать Bing (почему бы и нет), но вы можете добавить что угодно – свое имя, забавный логотип, что угодно. Ваше воображение – единственное ограничение.
Хотя, не надо, что вам придется оставить расширение, чтобы оно работало. Если вы отключите или удалите расширение, изменения, которые мы только что внесли, также исчезнут.

Настройте главную страницу Google с вашим именем
Мы показали вам, как настроить ваши веб-страницы, чтобы они выглядели персонализированными и визуально привлекательными. Первая часть этого руководства была продолжением, чтобы вы могли освоить HTML и CSS. Вторая часть заключалась в том, чтобы показать вам, как изменить логотип главной страницы Google на все, что вы хотите.
Что ты собираешься изменить? Сообщите об этом в комментариях ниже.
Читайте: Лучшие расширения Google Chrome для обеспечения конфиденциальности
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)